Lorem ipsum dolor sit amet, consectetur adipisi cing elit, sed do eiusmod tempor incididunt ut abore et dolore magna

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
GIRL | CORNWALL


Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

Many of the illustrations used on the Gydeline website are from Freepik Storyset. We are very grateful to be able to use this fantastic resource.
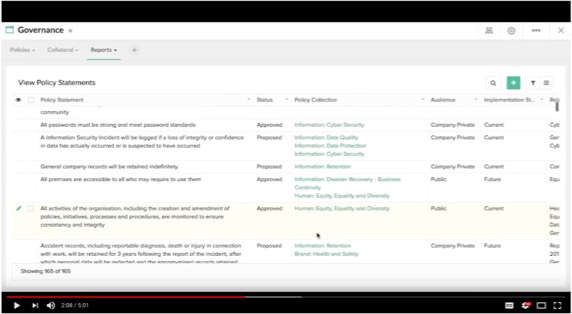
Thin grey border (1px, solid, #CBCDCE), 10px padding between border and image

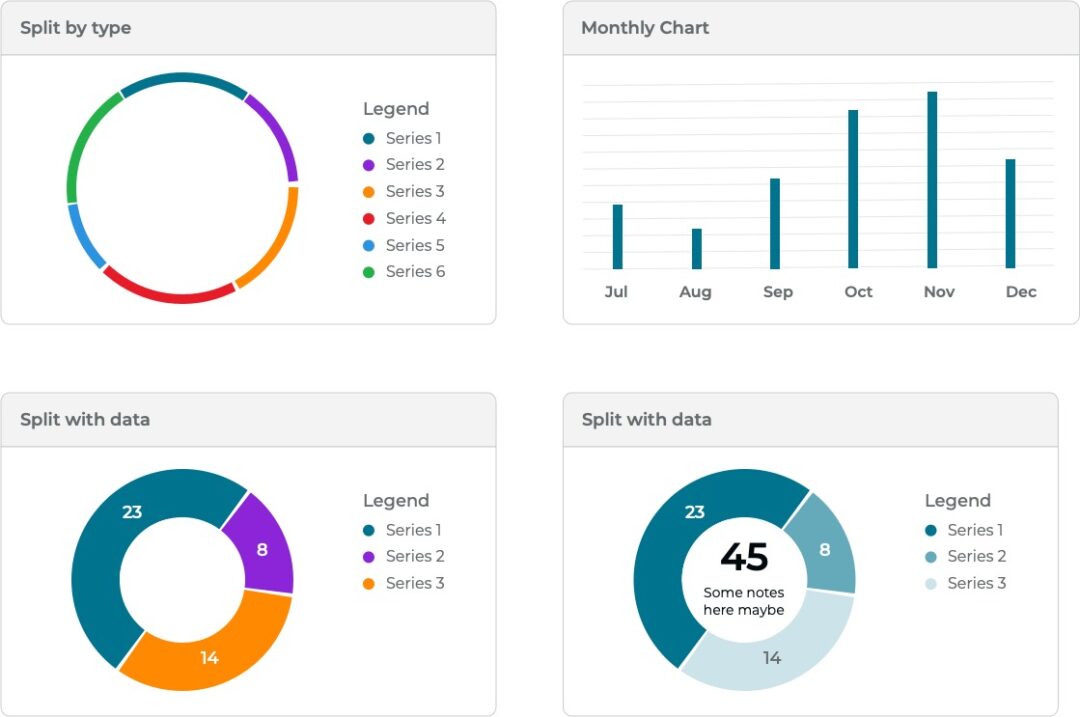
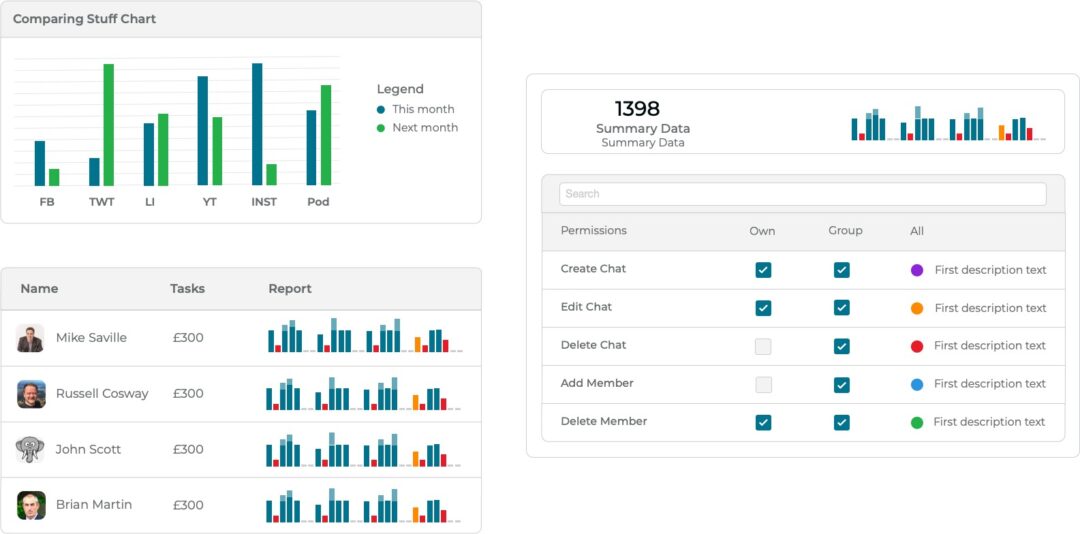
Clarity of information should be paramount in any charts of graphs, whilst maintaining the brand feel and scheme


Simple square user images with 5px rounded corners
Copyright ©2016–2022 Gydeline Ltd | Company Registered in England & Wales No. 09559617 | North Wing, Norway House, Summers Street, Lostwithiel, Cornwall, PL22 0BT | VAT No: 226 0817 24